A neat widget for blogger which show the comments and leave your comment form in the same page as blog when you click the 1 Comments link. Check out the screen shot of the Comment Box.
Instead of being taken to default blogger comment page this widget displays the comments in a neat box with a loading gif.
If you are looking for Recent Comment Box then click Here
Sites Running on Comment Box :
iamseriouslyjoking.blogspot.com
Before you install:-
This is a Beta Version only for blogger platform. We assume you have the template layout feature in your blogger and not classic version. If not you can upgrade to template by doing this.
Backup your Template before any change. You can restore if things don't workout.
To do this Go to Template > Edit Html
Then click on Download Full Template to backup.A xml file will be downloaded This is your template.
To restore upload the same xml by browsing for the file and then clicking Upload
By installing you agree to Terms and condition
Requirements
This widget is tested in Firefox 2.0, Internet Explorer 6.0, Safari 3.0, Opera 9.22 and works fine in all version. This widget uses javascript and iframe and should be enabled in the end user browser.
You can be a beta tester and let us know your findings in the comments, be sure to include the Operating system and Browser
Installation
Here are the steps to install Comment Box on your blogger web log !
1) Click on the bellow button to install the widget.
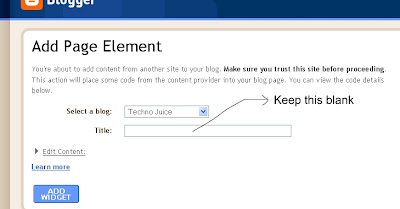
2) You will be taken to add widget page in this page leave the Title blank and then click Add Widget
3) You will be taken to the Layout page now click Edit HTML as shown below
4) In the Edit Html page click on Expand Widget Templates check box
5) Search for the portion by Ctrl + F in the HTML for this stringspan class='post-comment-link'
Here is the screenshot
6) Once found the text select the whole block as shown below :-
7) Copy the code from the link below and Paste it such that it REPLACES the above code. To do that you can delete the above code and paste immediately without changing the position.
Click to get the Code
8) Press Save template.
You are Done now check it out !
Uninstallation
To uninstall the widget First go to Template > Edit html in your blogger dashboard
Then click on Revert widget templates to default link.
Go to page elements then click edit then remove the comment box element.
Trouble Shooting
Now for all those people who screwed up. Most likely you will get this message We were unable to preview your template
Please correct the error below, and submit your template again. Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
Check out what the message states and act accordingly. Most likely you might have missed a tag or deleted something.
You can always copy the original template which you had saved and start all over again.
Copy the code from the code page exactly ! Do not paste on any App such as Word etc which will autoformat the code. Do not edit the code or change it any way.
skip to main |
skip to sidebar
Top Posts
WWTT Gadgets
Previous Posts
-
▼
2007
(129)
-
▼
August
(40)
- Plane Hit by lightning bolt while taking Off from ...
- PicLens - Slideshow Firefox add-on for Flickr, Fac...
- Weird / Funny USB drive / devices
- How to use multiple Google / yahoo account at same...
- Yahoo-China sued for sharing of information policy
- Top Hacks and Tips a Look Back at past month !
- Wordpress Vs Blogger - Better Free Blogging platform
- Missile behind Car
- What is RSS Feed and Why should I subscribe ?
- Orkut 's New Look - Revamped !
- Escape Funny Pic
- Search / Open file FASTER tip in Open File Dialog Box
- Buy Single Core or Dual Core Processor ?
- Add / Embed + Upload video - New tool in Blogger
- Sky in Google Earth
- YouTube now to show ads on the videos
- Arm wrestling game recalled in Japan following bro...
- Blue Ray Vs HD DVD - The Format War
- Teddy USB ! Funny Pic
- Firefox Add-ons to spice up your Tabs
- Animated Favicon With Scrolling Text for your webs...
- Now Play/stream youtube videos from any point
- Nokia Issue Battery Warning for BL-5C Model
- Reduce/Remove the Icons in Systray near the Clock
- How to see dead pages? Resurrect Them from Cache/...
- Facebook Source code leaked ?
- Google Pack now adds StarOffice
- Make your Windows Xp Run Faster : More Ways
- Make your Firefox look like Internet Explorer, Safari
- How to Hide/Remove the Blogger nav bar from your B...
- Get a Blog Search Box - Widget for blogger
- Look back at famous websites years ago.
- Access file faster and Clean Your Messy Desktop !
- Launching Comment Box - Widget for blogger
- Create quote/pullquote in your blog !
- How to retrieve a closed tab in Firefox !
- To Dual core or not ? A Review of Dual core processor
- Firefox Keyboard Shortcuts & tips !
- Set Custom Display resolution for user in Winxp
- Install Firefox Theme /Plug-in / Addons for multi...
-
▼
August
(40)
The articles are copyrighted to Owner of this blog and cannot be reproduced without proper consent of the Author.


